Prêt(e) à coder ta première page web ? Aujourd’hui tu mets les mains dans le code ! En 3 étapes rapides, je t’apprends en pratique (et en vidéo !) comment développer une page HTML et CSS toute simple.
Aujourd’hui, on code une landing page (toute simple, hein, faut être réaliste). A la fin de cet article, tu auras appris les petits trucs de base pour programmer en HTML et CSS :
- créer la structure de base de sa page HTML
- écrire un peu de texte
- mettre quelques liens, des icônes
- styliser rapidement ta page web avec quelques réglages simples en CSS
Attention, ceci n’est pas un cours de HTML et CSS ! C’est simplement une mise en pratique à travers un petit challenge. Si tu es débutant(e), je te conseille fortement de télécharger le guide que j’ai réalisé et qui synthétise tout ce que j’ai appris en HTML et CSS après 2 mois de cours. C’est expliqué pas à pas et tu pourras apprendre tout seul à réaliser plein de trucs.
Et parce qu’aujourd’hui je ne suis qu’amour et générosité (demain, par contre, je ne réponds de rien), je t’ai préparé un bonus : télécharge les fichiers HTML et CSS dont je me suis servie dans l’exemple !
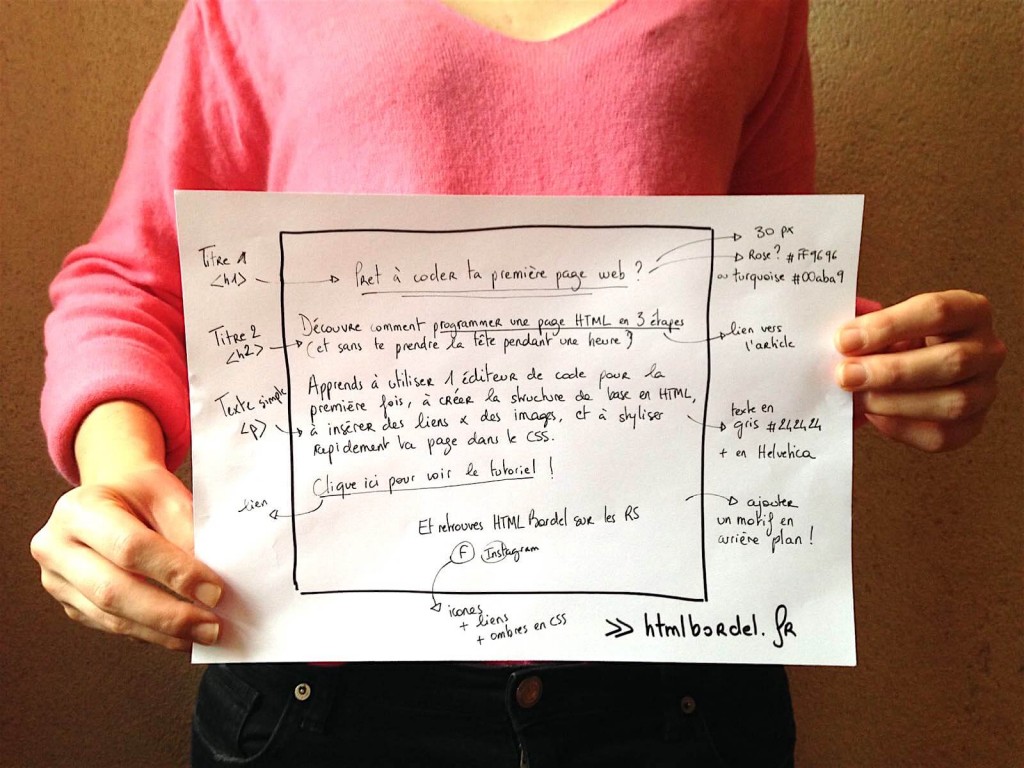
Avant de commencer : Dessine le plan de ta page web
Avant de te précipiter dans le code tel un apprenti développeur fougueux et plein d’espoir… pose toi 5 minutes et réfléchis à ce que tu veux créer.
A quoi va ressembler ta page web ? De quelles fonctionnalités as-tu besoin ? As tu besoin d’une page ou de plusieurs ? Et quel esprit veux-tu insuffler à ton projet ? Ces questions vont t’aider à la fois pour la programmation et le webdesign.
Prends un stylo et un crayon, et lance toi !
Et si tu n’as pas d’idées, va chercher l’inspiration sur Pinterest !
Voici à quoi va ressembler la page web que je vais coder :

Etape 1 : Préparer les premiers réglages dans ton éditeur de code
1. Télécharger les bons logiciels
- Télécharger un éditeur de code gratuit, par exemple Sublime Text (fonctionne pour PC et Mac)
- Télécharger Google Chrome (c’est un navigateur qui permet de lire le code des pages web, je t’expliquerai dans le tutoriel vidéo)
2. Faire les premiers réglages dans l’éditeur de texte
- Créer un dossier sur son bureau, à nommer sans accents, sans espaces et sans majuscules
- Ouvrir le logiciel Sublim Text
- Sélectionner avec la souris le dossier qu’on a créé et le faire glisser dans Sublim Text
- Dans Sublim Text, créer un nouveau fichier (new file) et le renommer en index.html
Etape 2 : Créer une page HTML simple et améliorer rapidement le style dans le CSS
1. Ecrire la structure de base de sa page HTML
<!DOCTYPE html> <html> <head> <title> Donne ici un titre à ta page html </title> <meta charset="UTF-8"> </head>
<body> <h1> Voici le titre principal </h1> <p> Et voilà le texte de la page</p> <h2> On crée les autres titres de la même manière </h2> <h3> On peut créer jusqu'à six niveaux de titres </h3> <h4> Titre de niveau 4 </h4> <h5> Titre de niveau 5 </h5> <h6> Titre de niveau 6 </h6> <p> Chaque titre peut contenir du texte, comme ici </p> </body> </html>
2. Insérer des liens et des images
Dans cet exemple, on va insérer des liens dans le texte, tout simplement. Mais on va aussi créer une liste de réseaux sociaux, en bullet point, qu’on stylisera un peu plus tard en CSS.
- Pour insérer un lien : <a href= »http://google.com »> ici on insère un lien </a>
- Pour insérer une image (qu’on aurait stocké dans le dossier image du projet) : <img src= »images/image1.png » alt= »Image de petit chaton mignon »>
3. Créer le fichier CSS et le lier au fichier HTML
- Dans Sublim Text, créer un nouveau fichier (new file) et le renommer en style.css
- Dans le <head>, rajouter le lien suivant : <link rel=’stylesheet’ href=’style.css’/>
4. Styliser rapidement le texte
Dans le fichier CSS, on va :
- changer la taille du texte, avec le titre <h1> en 30 px et le reste du texte <p> en 16px
- définir la police par défaut
- définir la couleur du texte, ici un gris foncé
- centrer le titre <h1>
On écrit :
h1{
font-size: 30px;
text-align: center;
color: #FF9696
}
body{
font-size: 16px; font-family: Helvetica, sans-serif; color: #242424;
}
5. Changer la couleur de l’arrière plan
Pas forcément envie d’un arrière plan blanc, tout tristoune ? Rien de plus simple ! Tu as deux options :
Soit tu choisis de mettre une couleur en arrière plan, avec une couleur que tu peux trouver sur http://www.color-hex.com et tu écris dans le CSS :
body {
background-color: #FF9696;
Soit tu choisis un motif discret qui va habiller ta page en un rien de temps ! Et pour aller plus vite, tu peux consulter cette selection des meilleurs patterns pour ton webdesign.
- Tu choisis une image que tu enregistre dans le dossier
- Tu écris dans la partie body le code suivant : background-image: url(images/motif.png);
- Et l’image va automatiquement se répéter sur toute la page, ce qui est exactement ce qu’il nous faut
Etape 3 : Déployer ton site web avec Github
Github, c’est quoi ?
Et voilà, on a fini tout ce qu’on avait prévu ! Il est maintenant temps de déployer le site – le publier en ligne, en quelque sorte. Pour l’instant, même si on a regardé les résultats sur Chrome, la page était toujours uniquement sur mon ordinateur, et pas sur le web.
Aujourd’hui pour déployer le site web, on va éviter de payer pour un nom de domaine ; à la place, tu peux plutôt utiliser une ressource gratuite : Github.
Github, dans les grandes lignes, c’est un espace de stockage pour des projets web + un réseau social pour développeurs. Grâce à ce service, on va déployer notre page HTML sur le web. L’URL ne sera pas clean, mais pour aujourd’hui c’est pas si grave.
Comment déployer ton site ?
- Télécharge l’app Github à partir de https://desktop.github.com
- Ouvre le fichier ZIP et installe le programme (comme pour un logiciel classique)
- Inscris-toi à Github selon les instructions (ou connecte-toi si tu as déjà un compte)
- Fais glisser ton dossier dans l’appli Github
- Créé un « repository » (en jargon github, ça veut dire un nouveau projet)
- Clique sur « Add a branch » et nomme la « gh-pages » (TRES IMPORTANT)
- Appuie sur « Commit »
Pour consulter la page, il faut utiliser une URL bien précise. L’URL est construite ainsi : nom-d-utilisateur.github.io/nom-de-la-page-html
Par exemple, voici celle de la page que je viens de créer : http://anouc.github.io/creer-ma-premiere-page-html/
Bonus : Télécharge dès maintenant les fichiers HTML/CSS que j’ai codé dans cette vidéo !
J’espère de tout mon p’tit coeur que ce tutoriel t’auras appris des choses et donné envie de te lancer dans un petit challenge !
Ce que tu peux faire dès maintenant : 1/ Télécharge le fichier HTML et CSS que j’ai codé dans la vidéo et 2/ Utilise-le pour tester des trucs, bidouiller, faire des erreurs… En deux mots, have fun !


Bonsoir,
Je poste très rarement de commentaire sur les blogs, mais cette fois je me devais de vous remercier car votre article vient réellement de me sauver. Vos explications sont très claires et compréhensibles ! Merci beaucoup de mettre à notre disposition vos fichiers dans les téléchargements !
PS: j’ai mieux compris vos explications que celles de mon professeur d’informatique ! Bravo à vous !
Merci !