Ca y est, j’ai (enfin) fini les cours pour apprendre le HTML et CSS.
Je l’avoue, j’ai galéré.
J’ai dévoré les cours le plus vite possible, mais sans vraiment assimiler les contenus. Alors je me suis lancée un défi : j’ai décidé de réécrire tout le parcours de formation, histoire de voir si j’étais capable de mettre de l’ordre dans tout ce bordel (le bordel qui est dans ma tête, hein, pas par rapport aux cours).
Cet article est le concentré de TOUT ce que j’ai pu apprendre ces 2 derniers mois sur HTML et CSS à partir de la formation OpenClassRoom. A vrai dire, c’est l’article le plus ambitieux, le plus long et le plus documenté que j’ai jamais écrit.
Bien sûr, cela ne pourra jamais remplacer un cours que vous pourriez suivre vous-même sur OpenClassRoom. D’autant que je ne suis pas experte, vous l’aurez compris. Si vous voulez apprendre à coder, je vous conseille de suivre leur cours HTML / CSS : c’est gratuit, bien fichu et vous le trouverez ici. Par contre, ça vous prendra des semaines (sans rire).
BONUS !
Cet article est ambitieux mais j’ai vraiment envie qu’il vous soit utile. Si vous apprenez à coder, si vous êtes impatient de créer votre propre site web, téléchargez l’intégralité de l’article en format PDF ! Vous pourrez le lire tranquillement, y revenir quand vous voulez et picorer ici et là des infos utiles !
CHAPITRE 1 : SE LANCER DANS LE HTML
1. Quelques mots sur le fonctionnement de HTML et CSS
HTML et CSS, c’est quoi ?
HTML et CSS sont des langages de programmation utilisés pour créer des sites internet. Ces deux langages font partie des fondamentaux du web, et c’est en général par ces langages que commencent les apprentis développeurs.
HTML constitue la structure du site, c’est le squelette. C’est également dans le fichier HTML que l’on inscrit le contenu du site, le texte, les liens, les photos.
CSS, c’est l’outil essentiel pour donner du style au site web. Ce n’est pas une coquetterie : un site sans CSS manque cruellement d’ergonomie ! Et puis c’est très, très moche. Regarde :

Comment fonctionne HTML ?
Le langage HTML fonctionne avec deux éléments :
- Les balises
- Les attributs
Ca, c’est une balise : <strong> </strong>. Entre les deux balises, on insère du contenu. Une balise s’ouvre et se ferme, comme ça :
<title> Ce qui est écrit ici sera considéré comme un titre.</title>
Les attributs sont placés à l’intérieur des balises et permettent d’inclure des informations utiles, mais qui ne seront pas visibles sur la page.
Par exemple, quand on insère une image, on lui donne un nom (src) et même un attribut (alt) qui sera lu par les robots, c’est bon pour le référencement.
<image src=’images/chaton.jpg’ alt=’chaton mignon’/>
HTML possède une structure qu’on peut voir à l’oeil nu
Une partie du travail en HTML consiste à découper notre site web en différentes parties (des blocs, des sections, des menus, des paragraphes de texte, etc.), en fonction du design que l’on souhaite réaliser.
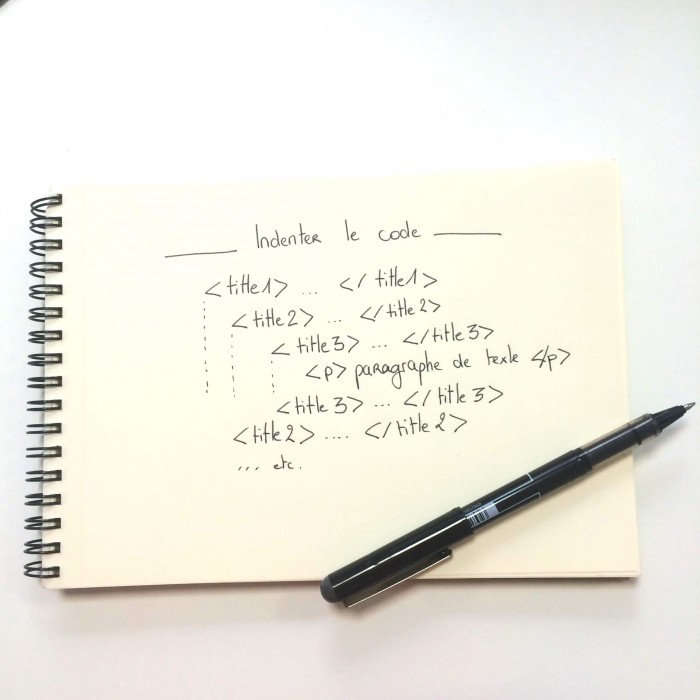
Les différentes parties en HTML doivent être visibles à l’œil nu dans l’éditeur de texte, grâce au processus d’identation. Ca fait partie des bonnes pratiques des développeurs pour permettre de mieux comprendre ce qui est écrit.
Plus on détaille, plus on part vers la droite, comme ça :

Et CSS, ça fonctionne comment ?
CSS est un autre langage de programmation ; son fonctionnement est un peu différent de HTML.
Tout d’abord, il est recommandé de créer un fichier à part pour écrire le CSS. On pourrait inclure des éléments de mise en page dans le HTML, mais cela risque d’ajouter de la complexité. Ce fichier CSS sera lié au HTML par une simple ligne de code (un lien) qu’on verra par la suite.
Le fichier CSS est en quelque sorte une longue liste de commandes. Pour que ça fonctionne, il faut commencer par sélectionner les parties que l’on veut mettre en forme, puis écrire la manière dont l’élément sera affiché dans le navigateur.
Par exemple, quand on écrit…
body {
color: blue;
}
… on demande à ce que tout le texte soit mis en bleu.
Class et Id, les attributs essentiels pour identifier différents éléments
La première étape pour mettre en forme notre page avec CSS, c’est de bien sélectionner les éléments que l’on veut styliser.
- Par exemple, si l’on veut que tout notre texte soit écrit en bleu, c’est simple : il suffit d’appliquer le CSS à la balise <body>, qui est une balise très générique.
- Par contre, quand on veut appliquer une ombre à une image en particulier parmi toutes les images que l’on a utilisées pour notre page web, il va falloir être plus précis.
C’est là qu’on va apprendre à utiliser deux attributs bien pratiques, qui vont nous permettre de mettre des noms sur certains éléments, et ainsi mieux les identifier par la suite.
C’est le même principe que lorsqu’on met des étiquettes sur des Tupperware: on essaye de mettre de l’ordre parmi des boites qui se ressemblent, pour ne pas confondre le sucre et les pâtes.
Pour cela, on peut utiliser deux attributs :
- L’attribut class (qu’on écrira .introduction en CSS)
- Ou l’attribut id (qu’on écrira #introduction en CSS)
L’erreur du débutant (je suis passée par là), c’est de les confondre. L’attribut id est unique, il ne peut pas y en avoir deux. Au contraire, on peut utiliser l’attribut class plusieurs fois.
<p id=’introduction’> Bonjour et bienvenue sur mon site !</p>
2. Les premiers réglages pour se lancer
2 outils indispensables (et gratuits) à télécharger
L’équipement de l’apprenti développeur est assez basique : on aura simplement besoin d’un logiciel pour écrire les lignes de code. On appelle ça un éditeur de code : moi j’utilise Sublim Text 2 (gratuit et compatible sur Mac et PC) mais vous pouvez en choisir d’autres.
Il est aussi recommandé de télécharger Chrome, qui est le navigateur créé par Google. Ce navigateur a une particularité, c’est qu’il nous permet de regarder à l’intérieur du code pour toutes les pages qu’on trouve sur le web !
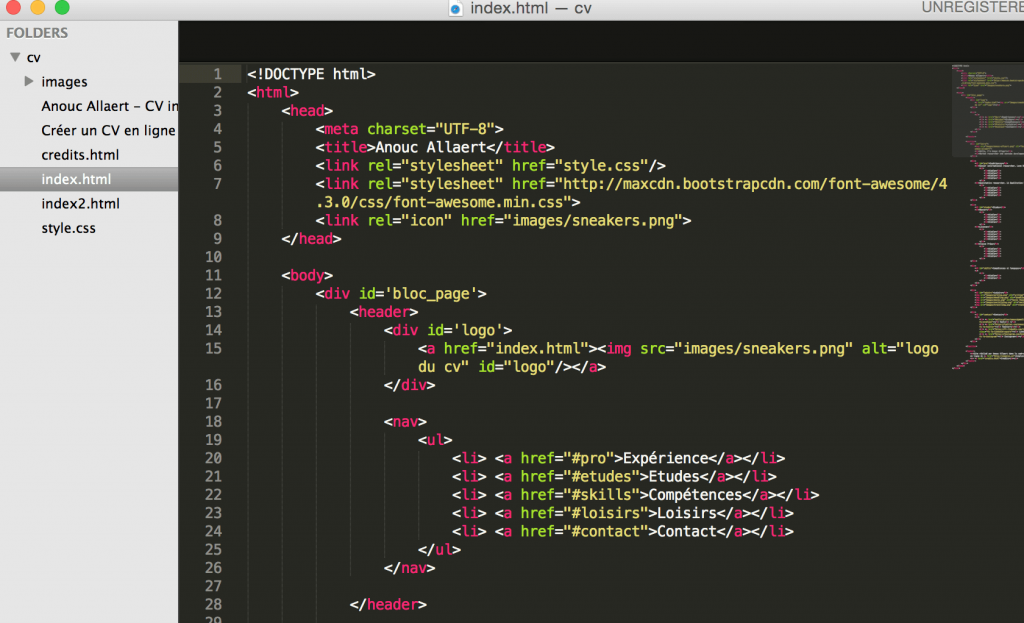
Et pour les curieux, un éditeur de texte ressemble à ça :

Chrome est nécessaire pour afficher le site (et jouer les espions)
Le mieux c’est d’essayer.
Connectez-vous à un site : Facebook, Wikipédia, peu importe… En un clic droit, vous avez accès à la fonction « Procéder à l’inspection de l’élément ». Tadam !
Dans la fenêtre qui apparaît, vous verrez s’afficher le code HTML (à gauche) et CSS (à droite). En cliquant sur la loupe, vous pourrez inspecter certains éléments plus précisément. Ca n’a l’air de rien mais en fait c’est incroyable.
Sky is the limit, comme disent les ricains ! Vous pourrez essayer de comprendre comment a été développé tel partie d’un site, vous serez capable de connaître le nom de cette police démente ou de cette couleur canon, et vous pourrez même … pomper entièrement un bout de code !

Comment utiliser Sublim Text pour la première fois
- Créez un dossier sur votre bureau (par exemple, le nommer ‘cv’)
- Ouvrez le logiciel Sublim Text
- Allez dans ‘File’, puis ‘Open’ et sélectionnez le dossier que vous venez de créer
- Toujours dans Sublim Text, cliquez sur ‘File’, puis ‘Open New File’
- Un onglet vient d’apparaitre. Cliquez sur ‘File’, puis ‘Save’ (ou bien faites Ctrl+S)
- Nommez ce fichier, par exemple index.html
- Et voilààà !
Attention : il ne faut pas d’espace, pas de majuscule, pas de caractères spéciaux dans les noms de fichiers, sinon ça risque de créer des bugs.
Il reste encore quelques réglages, on va les faire dès maintenant :
- On va créer notre fichier CSS. Cliquez dans ‘File’, puis ‘Open New File’
- Sauvegardez immédiatement le fichier, en cliquant sur ‘File’, puis ‘Save’, et nommez le style.css
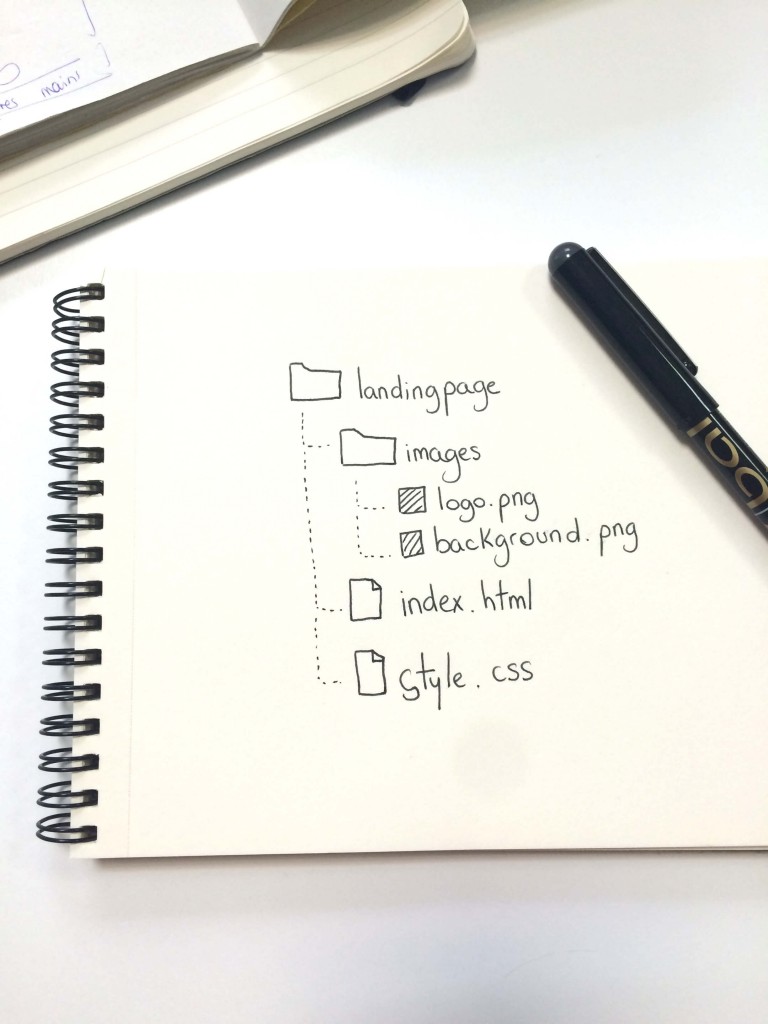
- Retournez maintenant dans le dossier que vous avez créé sur votre bureau et créez un dossier pour les images (à nommer ‘images’)
Petit conseil : organisez bien votre dossier. Quand vous serez en train de créer votre site web, vous allez accumuler les pages HTML, les images, les polices, etc. Soyez rigoureux !

3. Créez le squelette de votre page HTML
Les lignes de code HTML essentielles pour commencer à créer sa page web
On va d’abord écrire quelques lignes de code, en quelque sorte pour préparer le terrain.
- D’un coté, la balise <head> qui contient les informations importantes pour afficher la page
- Et de l’autre, la balise <body> dans laquelle on va mettre le contenu de notre site
On en profite pour rajouter dans le <head> des éléments qui nous serviront par la suite :
- Une balise <title> (c’est le nom qui va s’afficher dans l’onglet de la page)
- Une balise <meta charset> qui permet d’afficher correctement les caractères spéciaux (accents, etc.)
- Et le lien vers le fichier CSS, afin que le travail qu’on fait en CSS s’applique à notre page
<!DOCTYPE html>
<html>
<head>
<title>Donnez ici un titre à votre page</title>
<meta charset=’UTF-8′>
<link rel=’stylesheet’ href=’style.css’/>
</head>
<body>
</body>
</html>
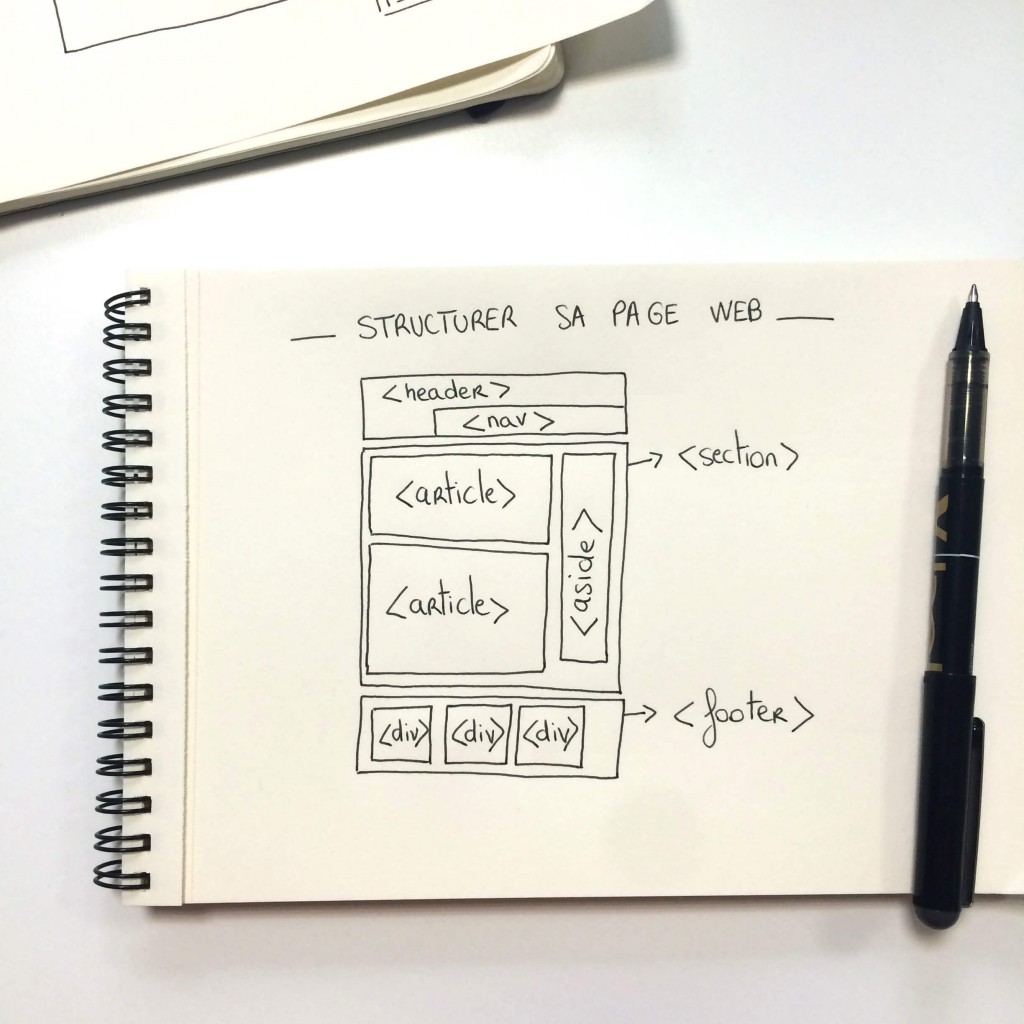
Créer le squelette de sa page web
Maintenant, on va pouvoir créer la structure à l’intérieur de la partie <body>. C’est une sorte de squelette qui va nous aider à mettre en forme notre page web.
Ces balises servent à identifier les différents éléments, à les caractériser : c’est utile pour que les robots qui scannent le web comprennent l’organisation de la page (plus la page est compréhensible par les robots, mieux elle est prise en compte pour le référencement).
Ca ne changera pas encore la tête de notre page web, pour la simple raison qu’on n’a pas encore touché au CSS, mais c’est justement pour s’y préparer qu’on fait ça.
<body>
<div id=’blocpage’>
<header>
</header>
<nav>
</nav>
<article>
</article>
<aside>
</aside>
<footer>
</footer>
</div>
</body>
Heeein ?? Une petite explication s’impose.
- Header : c’est l’en-tête. En général, on y trouve le nom du site, une bannière ou un logo.
- Nav : c’est le menu de navigation, en général situé en haut de la page.
- Section : c’est une portion logique de la page.
- Article : c’est une portion de texte à l’intérieur de la section.
- Aside : c’est une manière d’obtenir des informations complémentaires sur le texte. Grosso modo, c’est la sidebar qu’on trouve sur les sites et blogs.
- Footer : c’est le pied de page. Souvent on y trouve des liens vers les réseaux sociaux, les mentions légales, éventuellement on y replace le menu…
Ca ressemble à ça :

Pour rappel, ce qu’on est en train de faire, c’est identifier les différentes parties. C’est une opération cruciale MAIS ça ne changera pas l’apparence de la page web tant qu’on n’aura pas touché au CSS.
De plus, l’organisation des éléments n’est qu’un exemple, rien n’oblige à construire sa page comme ceci.
Petite précision : Apparemment ces balises ne sont pas forcément supportées par tous les navigateurs, notamment Internet Explorer. Pour résoudre ça, il suffit d’insérer ces lignes de code dans la partie head :
<!–[if lt IE 9]>
<script src= »http://github.com/aFarkas/html5shiv/blob/master/dist/html5shiv.js »></script> <![endif]–>
Utiliser les balises <div> et <span> en prévision du CSS
Quand on veut créer différentes parties dans sa page web, on peut aussi utiliser à des balises universelles, à savoir <div> et <span> :
- <div> sert à englober un bloc de texte
- <span> fonctionne à l’intérieur du bloc de texte
On peut intégrer des attributs id et class à l’intérieur, ce qui sera très utile pour le CSS.
Le prof sur Open Class Room pense qu’il faut les utiliser aussi peu que possible. Contrairement aux balises titre, section, aside, etc., les balises div et span ne sont pas chargées de sens. Les robots penseront que ces balises n’ont rien de spécial, et ce n’est pas très bon pour le référencement.
Mais en pratique, elles sont quand même bien utiles et les développeurs y ont souvent recours.
Structurer sa page web en utilisant le système des blocs
J’étais encore un peu floue sur ces notions de structure de page, jusqu’à ce que je relise ce passage sur le site d’OpenClassRoom. Je vous laisse le découvrir de vous-même (rendons à César ce qui est à César, n’est-ce pas…) :
Une page web peut être vue comme une succession et un empilement de boîtes, qu’on appelle « blocs ». La plupart des éléments vus au chapitre précédent sont des blocs : <header>, <article>, <nav>… Mais nous connaissions déjà d’autres blocs : les paragraphes <p>, les titres <h1>…
Dans ce chapitre, nous allons apprendre à manipuler ces blocs comme de véritables boîtes. Nous allons leur donner des dimensions, les agencer en jouant sur leurs marges, mais aussi apprendre à gérer leur contenu… pour éviter que le texte ne dépasse de ces blocs !
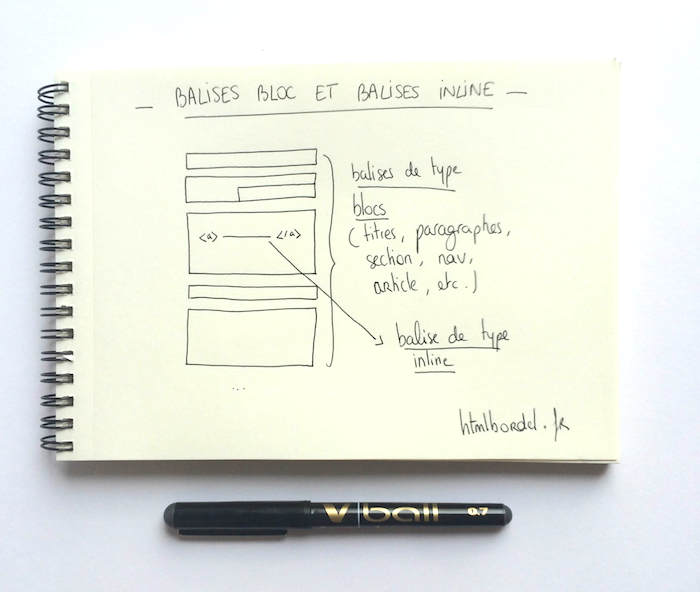
Faire la différence entre les balises block et inline
Maintenant que l’on s’attaque au positionnement des différentes parties de notre site, il faut savoir qu’il existe deux types de balises en HTML, et que ces balises ont un agencement différent par nature. Il existe deux sortes de balises HTML :
- Les balises de type block, par exemple les paragraphes <p>, les titres, etc. Un bloc peut s’imbriquer dans un autre. Par exemple, les balises <article> ou <aside> sont insérés dans des balises <section>.
- Les balises de type inline, par exemple les liens <a>
Les balises bloc prennent automatiquement toute la largeur de la page et s’empilent les unes sur les autres ; c’est comme si la page web était constituée d’un empilement de briques.
Les balises inline se trouvent à l’intérieur de blocs et sont insérées dans le texte. Elles peuvent se suivre les unes à côté des autres.

Modifier la taille des blocs
Les blocs ont une dimension précise, ce qui veut dire qu’on peut déterminer :
- leur hauteur (height)
- leur largeur (width)
La taille peut être indiquée en pixels (px) ou bien en pourcentage (%). Par défaut, un bloc occupe toute la place de l’écran (100%, en fait).
La hauteur et la largeur se déterminent dans le fichier CSS : p { width: 50%; }
Taille maximale et minimale
Là encore, place aux explications du prof d’OpenClassRoom, c’est plus clair quand c’est lui qui explique :
On peut demander à ce qu’un bloc ait des dimensions minimales et maximales. C’est très pratique car cela nous permet de définir des dimensions « limites » pour que notre site s’adapte aux différentes résolutions d’écran de nos visiteurs :
- min-width : largeur minimale
- min-height : hauteur minimale
- max-width : largeur maximale
- max-height : hauteur maximale
Par exemple, dans le fichier CSS, on peut demander à ce que les paragraphes occupent 50% de la largeur et exiger qu’il fassent au moins 400 pixels de large dans tous les cas :
p
{
width: 50%;
min-width: 400px;
}
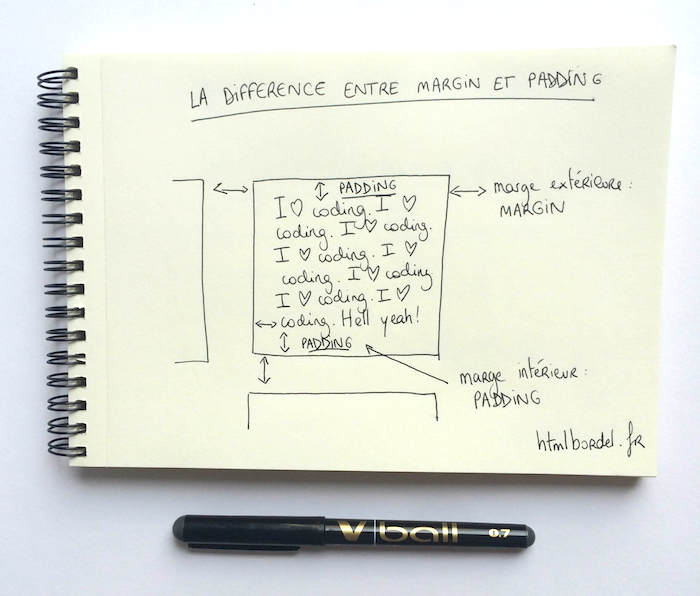
Rajouter des marges
Les marges intérieures s’appellent padding (entre le texte et la bordure) et les marges extérieures qui s’appellent margin (entre la bordure et les éléments tout autour). En général, on l’exprime en pixels (px).

Dans le fichier CSS, on écrit :
p {
width: 350px;
padding: 12px;
margin: 50px;
margin-top: 10px;
}
Quand on définit une marge, elle s’applique sur tout le bloc. Si l’on veut être plus précis, il suffit de préciser s’il l’on parle de la marge du haut, du bas, etc :
- top : en haut
- bottom : en bas
- right : à droite
- left : à gauche
A partir du moment où l’on a défini une largeur, on peut centrer automatiquement les blocs en écrivant : margin: auto;
Quand le bloc est petit et qu’il y a trop de texte, le texte dépasse du bloc, à moins qu’on rajoute :
- overflow: hidden; (on cache le texte qui dépasse)
- overflow: auto; (il rajoute automatiquement des barres de défilement)
- word-wrap: break-word; (pour forcer le texte à aller à la ligne)
Positionner les blocs en utilisant le inline-block
On vient d’apprendre que les paragraphes de texte, les titres, les menus, etc. sont des balises de type bloc. Or les blocs ne se positionnent que d’un manière possible : ils s’empilent.
C’est pour cela que l’on va apprendre une nouvelle technique pour forcer les blocs à s’afficher côte à côte. Par exemple, c’est comme ça qu’on peut faire pour afficher dans le header une bannière avec le logo du site (<header>) et le menu (<nav>).
La clé, c’est d’utiliser la propriété display. C’est une sorte de baguette magique capable de transformer un élément en quelque chose qu’il n’est pas.
En quoi va t’on transformer nos blocs ? En balise de type inline-block, qui réunissent en quelque sorte le meilleur des deux monde : les éléments peuvent s’afficher les uns à côté des autres (comme des inline), mais on peut aussi modifier leur taille (comme des block).
Par exemple, pour afficher le header à côté du menu de navigation, on écrit dans le fichier CSS :
nav {
display: inline-block;
width: 150px;
}
header {
display: inline-block;
}
Par défaut, les inline-block se positionnent en bas, donc il suffit de rajouter une propriété pour décider où placer les éléments :
- top : en haut
- middle : au milieu
- bottom : en bas
Ce qui donne :
nav {
display: inline-block;
width: 150px;
vertical-align: top;
}
header {
display: inline-block;
vertical-align: top;
}
Le positionnement fixe
Le positionnement fixe est différent du positionnement inline-block ; d’ailleurs je crois qu’ils ne sont pas compatibles.
Quand on fait défiler la page, l’élément ne bouge pas. C’est notamment utilisé pour les menus de navigation.
nav {
width: 150px;
position: fixed;
top: 0px;
left: 0px;
}
Bravo, vous venez de finir le premier chapitre ! Vous savez maintenant comment créer le squelette de votre page web et structurer les différents éléments du site.
Maintenant, ça va devenir plus facile. On va apprendre les fonctionnalités de bases en HTML, comment insérer du texte, des liens, des images, etc. Et dans un deuxième temps, on apprendra des choses encore plus intéressantes, comme le fait de créer des menus, des tableaux, etc.
Envie de faire une pause ? Télécharge l’article en format PDF pour y revenir plus tard !
CHAPITRE 2 : APPRENDRE LE HTML, FONCTIONS BASIQUES & AVANCEES
1. Les fonctions de base en HTML
Ajouter du texte
Rien de bien méchant dans cette partie, seulement quelques fonctions de base à connaître pour insérer du texte :
- Ecrire un paragraphe de texte : <p> on écrit le texte entre les deux balises </p>
- Faire un saut à la ligne : <br/>
- Pour dire qu’un mot est important (et le mettre en gras) : <strong></strong>
- Pour dire qu’un mot est un p’tit peu important (et le mettre en italique) : <em></em>
- Pour surligner un mot : <mark></mark>
A noter que la mise en forme se fera vraiment dans le CSS (choix de la police, taille, couleur, etc).
Créer des listes (à puces ou numérotées)
On peut créer deux types de listes :
- Des listes à puces (comme celle-ci) : on utilise la balise <ul></ul>
- Des listes numérotées : on utilise la balise <ol></ol>
<ul>
<li> insérez ici votre texte </li>
<li> insérez ici votre texte</li>
<li> insérez ici votre texte </li>
</ul>
Insérer des liens
Créer des liens vers des pages externes ou internes
- Créer un lien vers un site externe :
- <a href=’http://google.com’>Ceci est un lien vers Google</a>
- Créer un lien vers une page interne de son propre site :
- <a href=’page2.html’>Cliquez ici pour accéder à la page 2</a>
Créer un lien vers un email :
- <a href=’mailto:monadressemail@gmail.com’> Contactez-moi</a>
Créer un lien vers des ancres :
Ce système permet de renvoyer l’internaute vers une section à l’intérieur de la page qu’il est en train de visiter. C’est particulièrement utile pour construire un menu de navigation.
Par exemple, vous êtes en train de coder les différentes parties de votre CV (expériences, études, compétences, etc.), dont les intitulés feront partie du menu de navigation. En cliquant sur les différents liens dans le menu, l’internaute sera renvoyé à la section correspondante.
- Pour construire un lien vers une ancre, il faut d’abord placer un attribut dans la partie correspondante : <h2 id=’experience’> Mon expérience professionnelle</h2>
- Ensuite il suffira de placer le contenu de l’attribut (avec un #) dans le lien concerné : <a href=’#experience’> Expérience professionnelle</a>
Insérer des images
Une balise <image> comporte obligatoirement deux attributs. L’attribut « src » sert à donner un nom à l’image, tandis que l’attribut « alt » indique un texte alternatif, utile pour les personnes non-voyantes et aussi pour les robots du référencent.
<img src=’images/chaton.jpeg’ alt=’chaton mignon’/>
Il est possible d’insérer un lien dans l’image, de telle sorte qu’en cliquant sur l’image, on arrive sur une autre page web : il suffit d’encadrer la balise image par une balise de lien <a></a>
<a href=’http://google.com’> <img src=’images/chaton.jpeg’ alt=’chaton’/> </a>
2. Les fonctions avancées en HTML
Créer un menu de navigation + le mettre en forme
Pour l’instant, on va coder un simple menu, comme si on créait un CV.
Teaser : Je viens de finir un bouquin sur le CSS et j’ai découvert comment styliser un menu de navigation comme un vrai web-designer, avec des ombres, des dégradés, la totale. A suivre dans les prochains post ;-)
- Dans le fichier HTML, on commence par écrire les balises du menu, à savoir <nav></nav>
- A l’intérieur de ces balises, on crée une liste à puce (avec la balise <ul>)
- On ajoute notre contenu à l’intérieur des balises <li></li>
- Ensuite, on insère des liens <a> dans cette liste
- Dans l’exemple, on utilise des liens ancres, sauf dans le cas de la page contact où l’on renvoie vers une autre page interne
Ce qui donne :
<nav>
<ul>
<li> <a href=’#pro’>Expérience</a></li>
<li> <a href=’#etudes’>Etudes</a></li>
<li> <a href=’#skills’>Compétences</a></li>
<li> <a href=’page2.index’>Contact</a></li>
</ul>
</nav>
Puis on passe dans le fichier CSS :
- On choisit de ne pas faire apparaître les puces de la liste (list-style-type)
- On transforme le menu en inline-block, ce qui va permettre à la liste de s’afficher sur une ligne verticale
- Et c’est tout !
nav{
display: inline-block;
width: 740px;
}
nav ul{
list-style-type: none;
}
nav li{
display: inline-block;
}
Créer des tableaux
Franchement, je n’ai pas encore compris quel intérêt on pouvait avoir à inclure un tableau dans une page web, mais si j’en trouve l’utilité un jour, je vous ferai signe…
En attendant, si ça vous intéresse, voici comment faire.
Créer le squelette du tableau
- Tout d’abord, on écrit les balises <table></table> qui vont encadrer le tableau.
- Les balises <tr> représentent une ligne : on en met 2 pour créer 2 lignes.
- A l’intérieur des <tr>, on place autant de cellules qu’on veut.
<table>
<tr>
<td>Corrine</td>
<td>33 ans</td>
<td>France</td>
</tr>
<tr>
<td>Pierre</td>
<td>58 ans</td>
<td>Maroc</td>
</tr>
</table>
Donner un titre aux colonnes et au tableau
- Pour rajouter des noms aux colonnes, on rajoute des balises <tr></tr>
- On écrit le titre des colonnes dans les balises <th>
- On écrit le nom du tableau dans la balise <caption>
<table>
<tr>
<caption>Passagers du vol 347</caption>
<th>Nom</th>
<th>Age</th>
<th>Pays</th>
</tr>
<tr>
<td>Corrine</td>
<td>33 ans</td>
<td>France</td>
</tr>
<tr>
<td>Pierre</td>
<td>58 ans</td>
<td>Maroc</td>
</tr>
</table>
Structurer le tableau quand il contient beaucoup de données
Il est possible de structurer le tableau, notamment quand il contient beaucoup de données, même si ce n’est pas obligatoire. Visuellement, ça ne change rien mais c’est plus lisible pour les robots.
- On regroupe les noms de colonnes (les balises <th>) dans un en-tête grâce à la balise <thead>
- On place le contenu dans une balise <tbody>
- Et pour finir, on peut ajouter un pied de tableau <tfoot>
Pour fusionner une cellule sur 2 colonnes :
On utilise l’attribut colspan. Par exemple, si on veut prendre l’espace de 2 colonnes, on met la valeur 2.
<tr>
<td>Pierre</td>
<td colspan=’2′>Maroc</td>
</tr>
Yes ! On vient d’apprendre comment insérer du contenu dans notre page web. Et le meilleur reste à venir : on va enfin mettre en forme notre site web !
Si tu veux, tu peux aussi télécharger l’article en format PDF, pour y revenir plus tard !
CHAPITRE 3 : MONTER EN STYLE GRACE AU CSS
1. Les fonctions de base en CSS
Mettre en forme le texte
Choisir la taille du texte
On a plusieurs options pour définir la taille de son texte : en pixels, en valeur relative et en em (me demande pas, je ne sais pas ce que ça veut dire.
On écrit dans le fichier CSS :
- font-size : 14px;
- font-size : small; (mais aussi x-small, small, medium, large, x-large)
- font-size : 1.2em; (1em c’est la taille standard)
On peut donner des tailles de texte différentes pour les titres, les paragraphes de texte, etc. Il suffira de le préciser à chaque fois dans le fichier CSS. Comme ça :
h1{
font-size: 30px;
}
body{
font-size: 16px;
}
Choisir la police du texte
Pour que la police s’affiche correctement sur la page, il faut que l’internaute possède la police en mémoire dans son utilisateur. Du coup, on est obligé de se rabattre vers des polices que tout le monde possède, comme Arial, Times New Roman, Impact…
On écrit dans le fichier CSS : font-family: Arial;
On peut aussi donner le choix à l’ordinateur : on propose plusieurs polices à la suite, et l’ordinateur choisira celle que l’utilisateur possède.
On écrit : font-family: Arial, Impact, Times New Roman, sans-serif;
Ca revient à dire à l’ordinateur : « Si tu ne possèdes pas Arial, essaye d’afficher la police Impact. Si tu ne possèdes pas Impact, essaye d’afficher la page en Times New Roman. Et si ça ne marche toujours pas, choisis n’importe quelle police en sans serif ».
Et si on a envie d’une police originale ?
Quand on crée son site web, on a envie d’utiliser des polices personnalisées, qui vont apporter de l’originalité à son site et donner une certaine tonalité. Mais il ne faut pas en abuser ! A chaque fois qu’on utilise une police originale, l’ordinateur de l’internaute devra télécharger un fichier et cela va ralentir l’affichage de la page. Or la vitesse de chargement est un élément crucial quand on veut garder les internautes sur sa page. Maximum 2 polices originales.
Pour intégrer une police originale :
- On choisit la police que l’on souhaite sur Google Web Fonts, FontSquirrel, etc.
- Si on passe par Google Web Fonts, on copie le lien qu’on nous propose et on le colle dans le <head>
- Quand on utilise FontSquirrel…
- On télécharge la police
- On choisit la langue souhaitée et on sélectionne les 4 extensions, qui pourront ainsi être lues sur tous les navigateurs
- On place le fichier téléchargé dans le dossier qu’on a crée sur notre bureau
- Dans le fichier CSS, on écrit la ligne suivante :
@font-face{
font-family: ‘Prisma’;
src: url(‘Prisma.otf’) format(‘otf’);
src: url(‘Prisma.ttf’) format(‘truetype’);
}
Dans cet exemple, il n’y avait que 2 extensions. J’ai donc rajouté 2 lignes, avec le lien vers la police (qu’on voit dans l’attribut url), et le format.
Mettre en gras, en italique ou en souligné
Les balises <em> et <strong> permettent de mettre le texte en italique et en gras. Mais elles ont pour effet de dire que le texte est important pour le navigateur. Or parfois on cherche juste à mettre en forme, sans forcément vouloir spécifier aux robots que ce texte est important.
- font-style: italic; (mettre le texte en italique)
- font-weight: bold; (mettre le texte en gras)
- text-decoration: underline; (souligner le texte)
- text-decoration: line-through; (barrer le texte)
- text-decoration: overline; (mettre une ligne au dessus du texte)
Modifier l’alignement du texte
Dans le fichier CSS, on peut choisir d’aligner le texte au centre (center), à droite (right), à gauche (left). On peut aussi justifier le texte pour s’assurer qu’il prenne toute la largeur de la page :
h1{
text-align: center;
text-align: justify;
}
Ajouter des couleurs et styliser l’arrière plan de sa page
Ajouter des couleurs
On peut ajouter de la couleur sur le texte, en arrière-plan de la page ou bien sur un bloc spécifique. Tout ça se passe dans le fichier CSS.
Pour ajouter de la couleur au texte :
p {
color: red;
}
Pour ajouter de la couleur en arrière-plan:
body {
background-color: red;
}
Il existe plusieurs façons de choisir les couleurs :
- En utilisant le nom de la couleur (en anglais), pratique rapide à utiliser mais limité à 16 couleurs (les couleurs sont assez primaires)

- En choisissant précisément sa couleur, que ce soit avec :
- Des codes hexadécimaux. Ex : #454545)
- Des codes RGB. Ex : rgb(255, 246, 68)
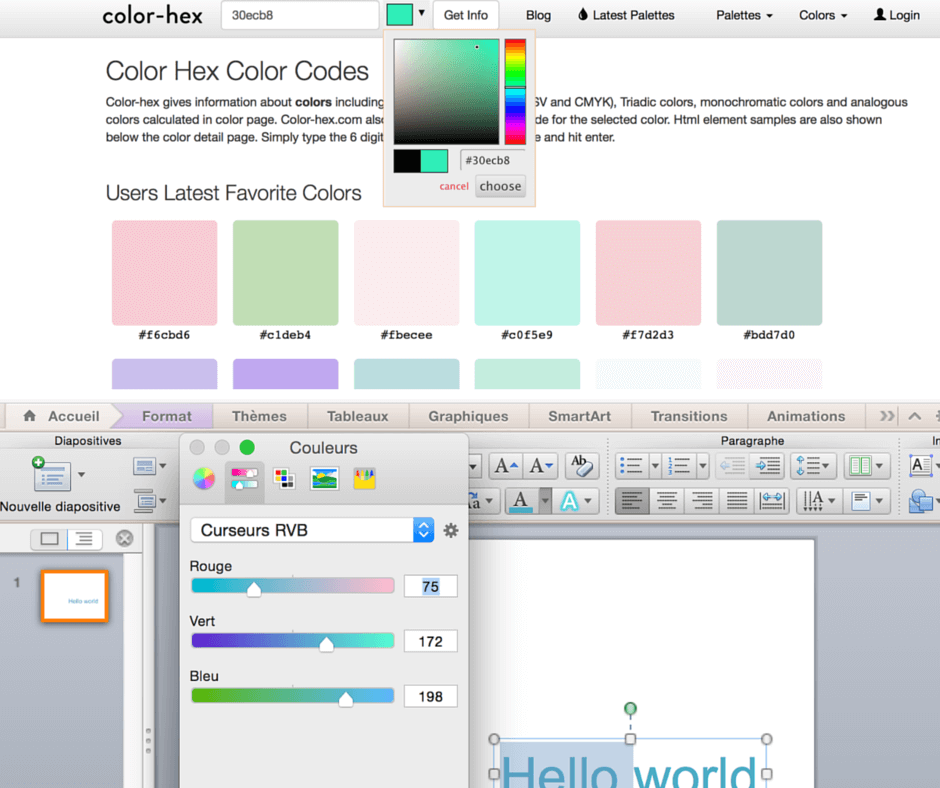
L’utilisation des couleurs pour le web mériterait un article à elles-seules, mais en attendant voici comment se débrouiller :
- En allant sur ce site, vous pourrez créer la couleur que vous souhaitez et obtenir en un clic son code hexadécimal
- Pour obtenir les codes RGB d’une couleur, personnellement je bidouille sur PPT. Je crée la couleur que je souhaite, puis je clique sur « Couleur de Police », puis « Autres couleurs », et j’obtiens ainsi les codes RGB

Ajouter des images en arrière-plan
Quelques fonctions utiles pour insérer des images en arrière plan :
- Mettre une image en arrière plan : background-image: url(‘neige.png’);
- Faire en sorte que l’image ne bouge pas : background-attachement: fixed;
- Afficher l’image une seule fois (les images se répètent pas défaut) : background-repeat: no-repeat;
- Choisir où l’on veut afficher l’image : background-position: top right;
Dans le CSS, on écrit par exemple :
body{
background-image: url(‘tiger.png’);
background-repeat: no-repeat;
}
On peut aussi avoir utiliser la balise background pour combiner toutes les valeurs : background: url(« chaton.png ») no-repeat top right;
Jouer sur la transparence
- Identifier l’élément, par exemple identifier une zone de texte avec une class
- Puis écrire ceci dans le fichier CSS
.monparagraphe{
opacity: 0,5;
}
La valeur d’opacité varie entre 0 et 1. Quand la valeur est 1, le texte n’est pas du tout opaque, donc ça ne change rien. Quand la valeur est 0, le texte est complétement transparent donc on ne le voit plus. Il faut naviguer entre les deux.
On peut aussi inclure la transparence dans la couleur, en utilisant le code RGBA. On écrira la couleur qu’on souhaite et on rajoute la transparence comme quatrième valeur. Par exemple, rgba(0, 0, 0, 0.5)
Ajouter des bordures et des ombres
Ajouter des bordures
C’est facile, il suffit d’écrire dans le CSS :
h1{
border: 2px black solid;
}
Dans cet exemple, la taille de la bordure est de 2px, et la couleur est noire.
La valeur « solid » signifie qu’on trace une ligne pleine. On peut aussi utiliser d’autres valeurs à la place de solid :
- Dotted, pour créer des pointillés
- Dashed, pour créer des tirets
- Double, pour créer une bordure double
On peut ajouter des bordures uniquement sur certains côtés. Dans ce cas-là, on écrit :
- border-left: 2px black solid;
- border-top: 2px black solid;
- border-right: 2px black solid;
- border-bottom: 2px black solid;
On peut créer des bordures arrondies :
On écrit : border-radius: 10px;
A noter : si l’on veut transformer une image carrée en rond, on peut aussi utiliser la fonction border-radius.
Si l’on veut créer des angles arrondis différents dans certains angles, on écrit :
border-radius: 5px 10px 15px 20px; (les valeurs des angles vont dans le sens des aiguilles d’une montre)
Rajouter des ombres
Dans le css, on écrit :
#logo {
border: 2px black solid;
box-shadow: 5px 5px 3px black;
}
Pour créer une ombre, on a 4 valeurs, qui correspondent dans l’ordre aux choses suivantes :
- décalage vertical
- décalage horizontal
- adoucissement du dégradé
- et couleur de l’ombre
Pour rajouter de l’ombre au texte :
text-shadow: 5px 5px 3px black;
Créer des apparences dynamiques
Les apparences dynamiques servent à faire réagir des éléments au survol de la souris. Par exemple, quand on survole un lien et que ce lien change légèrement de couleur, pour indiquer qu’il faut cliquer : ça s’appelle un hover.
La balise hover peut s’appliquer sur tous les éléments.
a:hover {
color: green;
text-decoration: underline;
}
Pour changer la couleur des liens visités, on écrit :
a:visited {
color: grey;
}
2. Transformer son site web pour le rendre compatible avec les smartphones et les tablettes
Passer son site web en responsive grâce au Media Queries CSS
Il est impératif aujourd’hui de créer des sites web qui soient compatibles avec des écrans plus petits, pour les smartphones et les tablettes.
On appelle ça le responsive web design : le site s’adapte en fonction de la taille des écrans, pour permettre la meilleure expérience utilisateur. Et ce n’est pas juste pour la frime : si votre site s’affiche mal sur mobile, vous ferez fuir vos visiteurs. Et parce qu’une mauvaise nouvelle n’arrive jamais seule, vous serez aussi pénalisé par Google. Perte de trafic, baisse du référencement… Allez, on s’y met au responsive ?
On va utiliser les Media Queries CSS, qui permettent d’adapter la résolution de l’écran. Les Media Queries fonctionnent comme des règles qu’on commande au navigateur : « si la résolution de l’écran du visiteur est inférieure à tant de pixels, alors applique les propriétés CSS suivantes ».
Il existe 2 manières d’utiliser les Media Queries
- En chargeant une feuille de style CSS différente en fonction de la règle (« si la résolution de l’écran est inférieure à 1280px de large, charge le fichier petite_resolition.css»)
- En écrivant la règle directement dans le fichier CSS habituel (ex : « si la résolution est inférieure à 1280px de large, charge les propriétés CSS ci-dessous »)
Première option : charger des fichiers CSS différents
<head>
<link rel=’stylesheet’ media=’screen and (max-width: 1280px)’ href=’petite_resolution.css’ />
</head>
Deuxième option : créer des règles CSS différentes, mais les centraliser dans un seul fichier
C’est l’option recommandée par le prof sur OpenClassRoom. Par exemple, si on voulait transformer la couleur du texte sur des petits écrans, on écrirait :
p{
color: red;
}
@mediascreen and (max-width: 1280px) {
p{
color: blue;
}
}
Les Media Queries permettent de transformer plein de choses
On peut complétement changer l’apparence de la page : la taille des éléments, la couleur du texte, l’image de fond, etc.
- color : gestion de la couleur (en bits/pixel)
- height : hauteur de la zone d’affichage (fenêtre)
- width : largeur de la zone d’affichage (fenêtre)
- device-height : hauteur du périphérique
- device-width : largeur du périphérique
- orientation : orientation du périphérique (portrait ou paysage)
Les Media Queries peuvent s’appliquer sur plein d’écrans différents, pas seulement les téléphones et les tablettes :
- media : type d’écran de sortie
- all : tous les types d’écran
- screen : écran « classique »
- handheld : périphérique mobile
- print : impression
- tv : télévision
- projection : projecteur
Quelques possibilités supplémentaires :
- max-width
- min-width
Les règles peuvent être combinées à l’aide des mots suivants :
- only : « uniquement »
- and : « et »
- not : « non »
Quelques exemples :
/* Sur les écrans, quand la largeur de la fenêtre fait au maximum 1280px */
@media screen and (max-width: 1280px)
/* Sur tous types d’écran, quand la largeur de la fenêtre est comprise entre 1024px et 1280px */
@media all and (min-width: 1024px) and (max-width: 1280px)
/* Sur les téléviseurs */
@media tv
/* Sur tous types d’écrans orientés verticalement */
@media all and (orientation: portrait)
Quelques cas pratiques
Pour être honnête, je rame encore sur le responsive. C’est vraiment un gros morceau du HTML/CSS, et je sens que je ne le maitrise pas assez. Il faudrait que je me penche davantage sur le sujet, il doit bien y avoir d’autres cours sur le responsive.
En attendant, voici ce que j’ai compris à partir du cours sur Openclassrooms. Si tu souhaites lire directement ce qu’ils ont à dire sur le responsive, c’est par ici : https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3/mise-en-page-adaptative-avec-les-media-queries
Paramétrer les dimensions de la page
Quand on code un site web pour qu’il d’affiche sur un ordi, on peut décider de la largeur de la page. Quand on passe en responsive, on peut laisser la largeur ouverte.
Au départ, on avait centré la page et fixé la largeur à 900 pixels.
#bloc_page {
width: 900px;
margin: auto;
}
Pour le responsive, on donne une largeur automatique sur tous les écrans, à partir du moment où l’écran est plus petit que 1024 px :
@media all and (max-width: 1024px){
#bloc_page
{
width: auto;
}
}
Réduire la taille du menu de navigation
Alors que le menu prend toute la largeur de l’écran sur un ordinateur, il faut réduire sa taille lorsqu’on affiche la page web sur des plus petits écrans.
Ici, on donne au menu un dimensionnement automatique. Plutôt que de faire apparaître les liens sur une ligne horizontale (ce qu’on faisait en utilisant le inline-block), on transforme les listes du menu en block, qui vont s’afficher les uns en dessous des autres.
On diminue aussi la taille du texte et on supprime le hover des liens parce que c’est moins adapté à une navigation sur des petits écrans.
@media all and (max-width: 1024px)
{
nav
{
width: auto;
text-align: left;
}
nav li
{
display: block;
padding-left: 4px;
}
nav a
{
font-size: 1.1em;
}
nav a:hover
{
border-bottom: 0;
}
}
Supprimer une bannière ou un logo dans le header
Dans le header, on met souvent une bannière, c’est-à-dire une image qui prend toute la largeur de l’écran, et qui contient par exemple le logo du site. Une bannière a surtout une fonction décorative.
On peut choisir de masquer cet élément en responsive, grâce à une fonction toute simple :
@media all and (max-width: 1024px)
{
#banniere_image
{
display: none;
}
}
Repositionner les éléments de la sidebar
Il vaut mieux faire apparaître les éléments les uns en dessous des autres, c’est plus lisible sur un smartphone. Or sur le site classique, on avait crée une sidebar (une colonne à droite, nommé aside), qu’on va repositionner en dessous du texte principal (identifié comme article).
@media all and (max-width: 1024px)
{
article, aside
{
width : auto ;
display: block;
margin-bottom : 15px ;
}
}
Et les fonctions avancées en CSS ?
Franchement, c’est vraiment compliqué et j’ai pratiquement rien compris. Donc j’ai décidé de lâcher la pression sur cette partie là. J’apprendrais comment faire quand le besoin se fera sentir.
De toute façon, il est toujours possible de reprendre les cours sur OpenClassRoom concernant les fonctionnalités avancées de CSS.
Et puis il existe des tas de ressources sur le web, des articles, des videos, des cours, etc. J’ai aussi trouvé un bouquin sur le CSS à destination des webdesigners. A acheter où à emprunter sur webibli quand vous vous lancez dans une mise en forme plus complexe que d’habitude.


Ah wé quand même!
Je te tire mon chapeau, parce-que ce tu as fait là, j’ai eu l’ambition de le faire il n’y a pas si longtemps, mais découper en beaucoup de petit module, et là, j’avoue, balancer la bible comme direct, comme çà, ça a dû te prendre presque autant de temps à préparer que de suivre le cours!
J’ai remarqué une petite coquille, enfin, 2 en vérité, SublimeText, il manque le « e » et il n’est pas totalement gratuit, ouais, c’est du chipotage je sais, mais j’apprécie tellement cet éditeur que le mec qui l’a pondu mérite des lauriers et sa petite rémunération pour ceux qui pensent qu’il le mérite ;)
Ah et Simplonpowaa in’da’place, tu dis que t’as galéré avec ces cours là, qui étaient hyper denses, c’est vrai (mais bien construits et très pédagogiques), mais… Sans vouloir te décourager, attends de voir ceux sur Bootstrap… O_O (j’y suis encore, et je raaaaaaaaaaaAAAAAAAAaaaammmeee!) et n’hésite vraiment pas à voir les liens proposés dans les commentaires AVANT d’attaquer le cours en lui-même, c’est ce que je fais actuellement. Le principe de Bootstrap en lui même est relativement simple (à mon sens hein), mais le cours, pardon, le pavé est tellement gros qu’il est indigeste !
J’suis curieux d’avoir ton avis dessus d’ailleurs!
Sinon, ton blog, garde ce style, c’est frais, aérien (pourtant vu le sujet c’est pas simple!), joli, mignon, féminin, bref, j’aime bien… Je te l’ai déjà dit, mais bon, c’est comme les tiramisus, j’peux en manger 4 dans la journée, 4 fois je vais dire « OMG!!! C’est le kiffe! »…
Ben là c’est pareil :)
Bonsoir Anouc,
Excellent article ! Sur mac, nul besoin de chrome, Safari suffit ;)
Dans le menu Safari > Préférences > Avancées et cocher « afficher le menu de Développement dans la barre des menus ».
Bien à vous,
Florian
Après ce bel article, il va falloir que je m’y mette, merci de m’avoir remotivé !
Contente qu’il t’ai plu :) Le plus simple pour se motiver, à mon avis, c’est de se lancer des challenges ! Et si tu codes quelque chose, n’hésite pas à mettre un petit lien !
Bonjour super article mais comment fait on pour avoir un URL pour accéder au site car pour moi ca me mais ca exemple—file:///C:/Users/Administrateur/Desktop/MonSite.html——— merci de votre reponse
Bonjour Anouc, Voilà un superbe boulot bien fait! Méticuleux, enthousiaste et plein d’humour, au moins là où il y a de la place…!! Je trouve que ce blog donne vraiment envie de s’y mettre pour tous ceux qui galérons un peu à la dérive du net.
Un peu autodidactes, un peu instinctifs, nous nous sommes habitués à utiliser des services info, pages web, apss précuites et n’avons plus tout à fait notion ou conscience de notre propre autonomie…
Apprendre à coder fait partie de notre formation permanente, donc de notre rédilience, vour notre liberté.
Je remercie donc le hazard dans ma recherche personnelle qui m’a mis au portes de ton blog!!
Un grand bravo! pour le sacré boulot et éspère bientôt?, être. en mesure de partager mes proores expériences.
À la cinquantaine, ce n’est pas si évident…mais nullement impossible !!!