Que ce soit pour donner des informations, faire passer des émotions positives ou tout simplement embellir le design du site, les images sont essentielles sur un site web.
Sauf que ce n’est pas anodin d’un point de vue technique.
[ Psssst ! J’ai inclus dans l’article une petite surprise à télécharger : une liste de 7 banques d’images gratuites pour trouver de belles photos. Télécharge le bonus à la fin de l’article ! ]
Les risques : Attention à ne pas ralentir ton site à cause des images
- Les images ralentissent la vitesse de chargement du site, ce qui ne plait ni à Google, ni aux internautes : les visiteurs quitteront la page avant qu’elle soit chargée, et Google te déclassera tout en bas des résultats de recherche
- Les images peuvent faire buguer le site et gêner l’expérience utilisateur. C’est le cas si le site n’est pas optimisé pour les mobiles et les tablettes, bien que la majorité des sites soient maintenant passés en responsive.
Les avantages : Utilise les images pour booster le référencement de ton site
Disons que c’est un petit coup de pouce supplémentaire pour référencer ton site et grimper dans les résultats de recherche. Ca s’explique par deux raisons :
- La raison principale : Une image optimisée va donner un renseignement supplémentaire à Google sur le contenu de l’article, et ça va renforcer le poids du mot clé sur lequel tu cherches à positionner ta page
- Le petit bonus : Tu pourras bénéficier d’un trafic éventuel via Google Images
Voici donc un petit guide pratique en 4 étapes toutes simples pour optimiser ses images pour le web
1. Choisir le format de l’image : JPEG ou PNG pour le web ?
- Pour les photos de qualité : JPEG. Le JPEG offre une très bonne qualité visuelle, tout en restant plutôt léger en poids.
- Pour les logos, graphismes, dessins et pour les images contenant du texte : PNG. Le format PNG offre une meilleure résolution : les couleurs et les traits sont bien définis, l’image est nette. Au contraire, le format JPEG aura un aspect un peu flou.
- Pour les images avec de la transparence : PNG. Seul le format PNG conserve les effets de transparence, avec une bonne qualité d’image.
2. Nommer ses images avec précision et cohérence
C’est important uniquement pour les images sur lesquelles tu veux être référencé – tout le reste, les icones, etc., ça n’a pas d’importance.
Voici comment écrire le nom de l’image :
- En minuscule
- Avec des tirets
- Sans caractères spéciaux
- En reprenant le mot clé sur lequel tu cherches à positionner ta page
- Et/ou décrivant de manière pertinente l’image
A faire : comment-optimiser-ses-images-pour-le-web.jpeg
A ne pas faire : Img075876987.jpeg
Important : le nom de l’image doit être cohérente avec le contenu de la page !
Inutile de truffer une image de mots clés dans l’espoir que ça boostera le référencement ! Moi aussi, j’en suis passé par là, quand j’étais encore jeune et naive ;) Je croyais qu’accumuler des mots clés m’apporterait plus de trafic, sauf que : 1/ ça ne marche pas et 2/ si Google s’en aperçoit, il va te taper sur les doigts.
L’essentiel, c’est de se souvenir qu’on cherche un trafic ciblé et pertinent, avec une foule de visiteurs va rester sur ton site une fois qu’il aura trouvé ton site. Choisir les mauvais mots-clés, c’est risquer de les décevoir et de les faire partir.
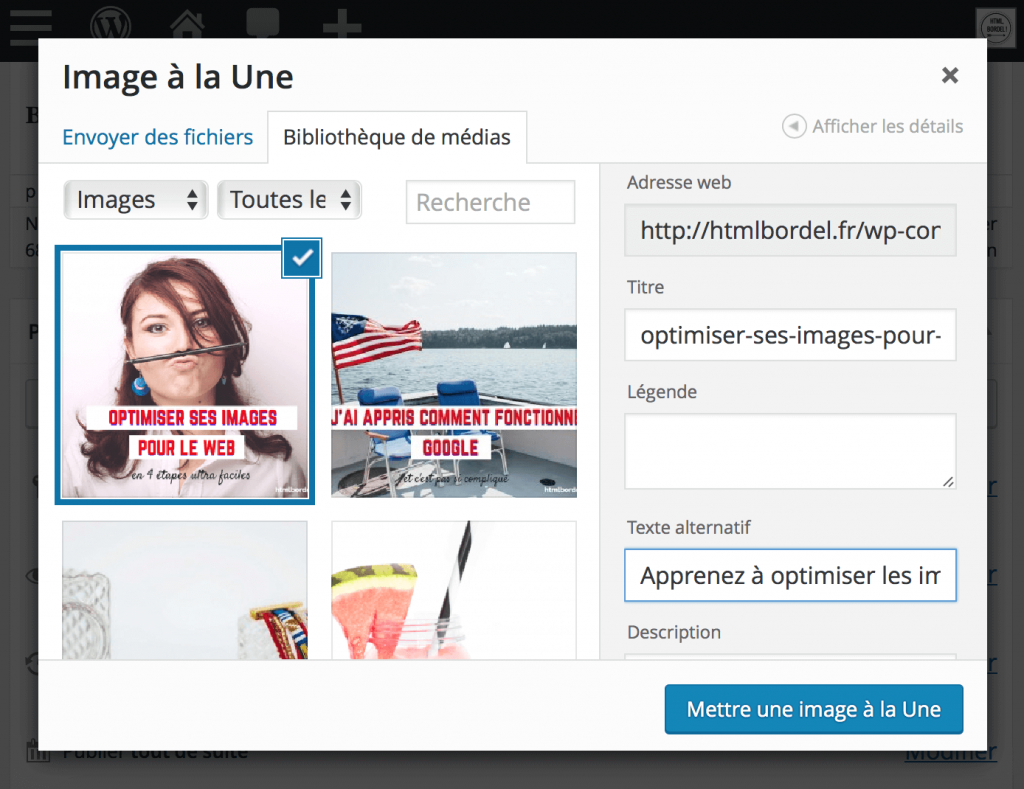
3. Remplir la balise « alt » de l’image
Histoire de mettre toutes les chances de son côté, mieux vaut prendre le temps de remplir la balise « alt » de l’image. Ecris une courte phrase qui décrit le contenu de la page, tout en reprenant le mots clés sur lesquels tu cherches à te positionner.
4. Réduire la taille de l’image avec des logiciels de compression
Plus une image est « lourde », plus elle sera longue à s’afficher. Or la vitesse de chargement d’une page est un élément déterminant pour ne pas impatienter ses lecteurs et pour plaire à Google.
Il existe plusieurs solutions :
- Réduire la dimension en pixels tout simplement avec un logiciel gratuit d’édition photo (Paint, Aperçu, etc.)
- Ou bien utiliser des logiciels pour compresser les photos avec des outils en ligne comme https://tinypng.com ou bien https://kraken.io/web-interface
Et voilà, c’est tout simple !
BONUS : Découvre une sélection de 7 banques d’images gratuites !
Rien de pire que des photos ringardes, non ? Ras le bol des images sans personnalité qu’on trouve sur le web ! Pas d’excuses : aujourd’hui, il existe des tas de banques d’images gratuites pour booster le design de son site.
Pour t’aider, je t’ai préparé en bonus une liste des mes 7 banques d’images préférées : gratuites, pratiques, avec des photos incroyables. Tu vas aimer <3
Télécharge le PDF et reçois-le directement par mail !
Télécharge le bonus >>