La dernière fois, on a compris que le design émotionnel est une manière de créer une expérience utilisateur plus humaine, qui va créer de l’engagement et de la fidélité auprès des visiteurs. Aujourd’hui, on passe à la pratique !
Tout d’abord, on va voir que le design émotionnel peut rassurer les internautes sur la qualité du site, et également les motiver à compléter certaines actions. Ensuite, on verra comment mettre en place des techniques de design émotionnel.
1. Surmonter le scepticisme et la paresse de ses utilisateurs par l’expérience utilisateur
Jusqu’à maintenant, les exemples qu’on a vu jouaient sur l’humour et l’empathie. Sauf que voilà, l’humour ne marche pas pour toutes les marques. Lorsqu’il faut inspirer confiance à son public, mieux vaut remballer les vannes.
Nous sommes tous capables de détecter le baratin à des kilomètres. C’est à cela que vous vous confrontez quand vous essayez de convaincre votre public de cliquer, de s’abonner ou de faire confiance à votre marque. C’est vous contre l’instinct de votre public. Pour courtiser un public sceptique, paresseux ou indifférent, vous devez être persuasif sans laisser votre stratégie de marketing transparaitre.
Aarron Walter, Le design émotionnel
Vos utilisateurs sont difficiles à convaincre ? Promettez des bénéfices supérieurs aux risques perçus !
Quand il s’agit de prendre des décisions simples, nous faisons appel à notre instinct. Un macchiato ou un capuccino ? Rester sur la file de droite ou passer sur celle de gauche à la caisse du supermarché ?
Pour convaincre les sceptiques d’agir, il faut offrir des bénéfices supérieurs au coût estimé, afin que la réaction instinctive des gens penche en votre faveur. Et évidemment, on va donner un petit coup de pouce aux utilisateurs pour les aider à suivre leur instinct.

L’auteur prend l’exemple d’un service de gestion d’argent, Mint, qui a su convaincre ses utilisateurs de partager leurs informations financières pour les aider à comprendre comment ils dépensent leur argent. Forcément, le risque perçu est grand et le site a besoin d’inspirer la confiance pour vaincre le scepticisme. C’est l’expérience utilisateur qui va faire la différence.
Pour inspirer la confiance, ils ont choisi un design très léché, subtil, avec des dégradés de couleur, des variations d’ombres et de lumière. A l’époque, ce design était à contre courant de la tendance fonctionnelle et minimaliste. Ce design reflétait le sérieux et la confiance dont Mint avait besoin pour persuader les internautes de s’inscrire.
Vous avez besoin que vos utilisateurs complètent certaines actions ? Motivez-les avec des petits jeux !
Créer et compléter son profil, installer un logiciel, etc. De nombreux services (Blablacar, Dropbox, etc.) ont besoin que leurs utilisateurs complètent certaines tâches avant de pouvoir utiliser leur produit.
Mais le risque est grand que les utilisateurs laissent tomber avant d’avoir fini, parce que ça leur semble trop long, parce qu’ils en ont déjà marre, etc. C’est un défi auquel s’est confronté Dropbox, ce fameux service qui stocke nos fichiers en ligne.
Le bénéfice de Dropbox est évident, puisque les nouveaux abonnés bénéficient d’un espace de stockage gratuit. Par contre, les choses se compliquent rapidement, car il faut passer par plusieurs étapes d’installation et de synchronisation entre ordi, smartphone et tablette. Ce qui semblait être un bon plan (de l’espace de stockage gratuit) commence à être long et laborieux : les efforts requis peuvent sembler plus important que le bénéfice.
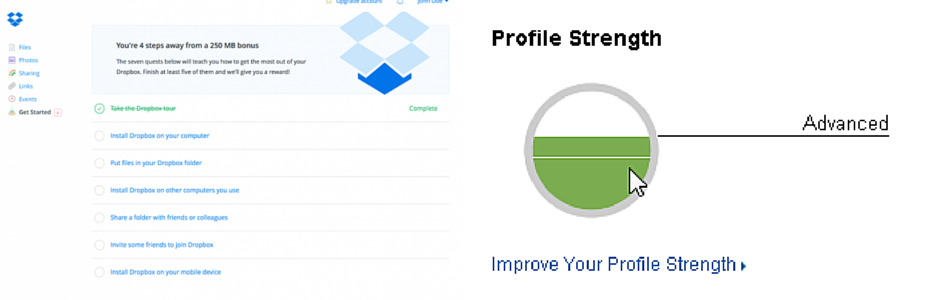
Dropbox a bien compris le risque de perdre des nouveaux abonnés pendant la phase d’installation. Alors ils ont décidé de transformer cette étape en un petit jeu, avec paliers à franchir et récompense à la clé.

L’expérience est à la fois agréable et stimulante pour l’utilisateur. Avec ce système, Dropbox réduit le nombre d’abandonnistes et verrouille l’attachement à Dropbox : vu le temps passé à installer Dropbox, on a moins envie de passer chez la concurrence. Malin, non ?
Et si vos utilisateurs sont indifférents ?
Le scepticisme et la paresse sont de sérieux obstacles, mais est-ce qu’il existe quelque chose de plus décourageant que l’indifférence des internautes ?
Ici, pas de solution miracle. Aarron Walter préconise plutôt de réexaminer sa stratégie, son positionnement et son contenu. Voici quelques questions que l’on peut se poser :
- La personnalité de ma marque est-elle authentique et adaptée au profil de mon public ?
- La personnalité de ma marque est-elle trop similaire à celle de mes concurrents ?
- Mon contenu est-il bien écrit et adapté aux besoins et aux intérêts de mon public ?
- Est-ce que le design de mon site entre en conflit avec les besoins primordiaux de l’internaute, à savoir un site fonctionnel et fiable ?
Quand on crée sa startup, son site ou son blog, on a parfois le nez dans le guidon et ce n’est pas évident de répondre à ces questions de façon honnête et objective. Pourquoi ne pas demander leur avis directement aux internautes ?
Réunissez quelques personnes autour d’une table, par Skype ou autour d’un chat (http://simplemeetme.com) et posez-leur quelques questions :
- Parlez-moi de vos premières impressions face à ce site web.
- Que ressentez-vous en voyant ce site ? Que vous fait ressentir ce site ?
- Imaginons que ce site devienne une personne en chair et en os. Serait-ce un homme, une femme ? Quel âge a t’il ? Quel genre de personne serait-il ? Quelles sont ses valeurs ? Quelle voiture conduit-il ? Quel genre de vacances prend-il ? Etc.
- Selon vous, quel est le but de ce site ? A quoi sert-il ? Que propose t’il ?
- Y a t’il des choses que vous souhaiteriez améliorer sur ce site ?
- Y a t’il des sections ou des fonctionnalités du site qui sont plus importantes que d’autres selon vous ? Moins importantes ? Pourquoi ?
Cherchez à comprendre ce qu’attendent vos visiteurs. A partir de là, ce sera plus facile de travailler sur l’expérience utilisateur de votre site web.
2. Comment mettre en place les principes du design émotionnel ?
Aaaah, c’est là que ça se corse ! C’est bien joli, mais comment on met en place ces principes de design émotionnel ? A mon sens, cela découle d’une réflexion sur le positionnement stratégique de son site. Qui sont mes utilisateurs ? De quoi ont-ils besoin ? Qu’est-ce que je peux leur apporter ?
Je pense qu’il y a deux voies possibles :
- On retrousse nos manches et on décide de mettre en place un système entier de design émotionnel, ce qui implique d’avoir une vue limpide sur les besoins de ses utilisateurs et l’identité de sa marque. A mon sens, c’est du travail de pro – que ce soit concernant la réalisation pratique du design que sur l’identification des émotions les plus fortes.
- Ou bien on décide de saupoudrer notre site avec des éléments de design émotionnel à certains endroits stratégiques.
Etablir les lignes directrices du projet avec un exercice de persona
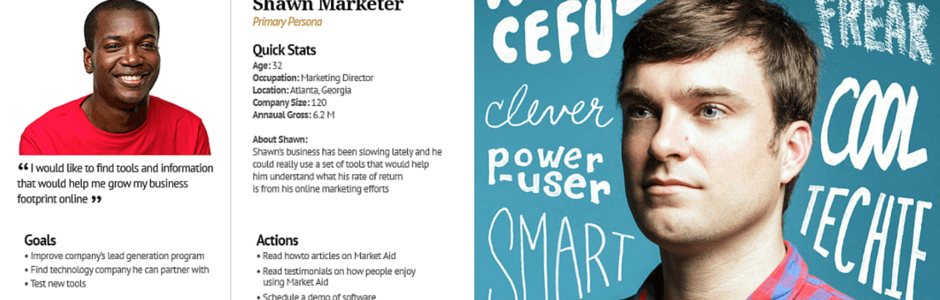
On commence par une réflexion stratégique sur le type d’émotions sur lesquelles on souhaite jouer. On va définir le territoire émotionnel de sa marque et le matérialiser en créant un personnage fictif que l’on appelle une persona. Si votre marque prenait vie, quel type de personne serait-elle ? Coincée, marrante, élégante, authentique ? Bourrée ? Bref, c’est comme cela que l’on va construire la persona de notre marque.

Aarron Walter explique en détail le procédé et nous donne la structure nécessaire pour construire une bonne persona de marque. Vous la trouverez ici – et si vous voulez vous inspirer, Aarron Walter a réalisé un exemple avec la persona de Mailchimp, à consulter ici : http://aarronwalter.com/design-personas/
- Nom de la marque
- Photo : Trouvez une photo ou une image pour rendre votre persona plus vivante. Cela pourrait être une célébrité, quelqu’un que vous connaissez, un personnage de film, etc… L’essentiel c’est de matérialiser la persona de votre marque.
- En quelques mots : Ecrivez un bref résumé de la personnalité et de l’unicité de votre marque, en quelques mots. C’est un exercice difficile – vous serez peut-être plus à l’aise pour le faire à la fin, quand vous aurez les idées plus claires sur l’ensemble de la personnalité de la marque.
- Traits de caractère de la marque : Listez 5 à 7 traits de caractère qui incarnent votre marque. Indiquez aussi les traits qui sont à l’opposé de votre marque.
- Manière de s’exprimer : Si votre marque était une personne, comment parlerait-elle ? Sur quel ton, avec quel registre ? Par exemple, la persona de HTML Bordel n’a pas peur des grossièretés ;-)
- Territoire visuel : Définissez les couleurs, la typographie et plus largement le style visuel qui définit votre marque. Utilisez un moodboard, que ce soit sur Pinterest ou avec de bons vieux magazines que vous découperez pour faire un collage.
- Méthode d’engagement : Clarifiez les émotions que votre marque est susceptible d’utiliser, en fonction de sa personnalité.
La persona sera votre fil conducteur pour créer le design, mais aussi les contenus, les campagnes, etc. La persona est un guide pour vous aider à faire des choix. Quand vous vous demanderez si ce design ou ces émotions sont bien représentatives de votre marque, vous pourrez la vérifier en reprenant la persona.
Quelques manières plus légères de mettre en place un design émotionnel
Il semblerait qu’il y ait quelques endroits stratégiques pour utiliser le design émotionnel en petites touches. En voici quelques exemples :
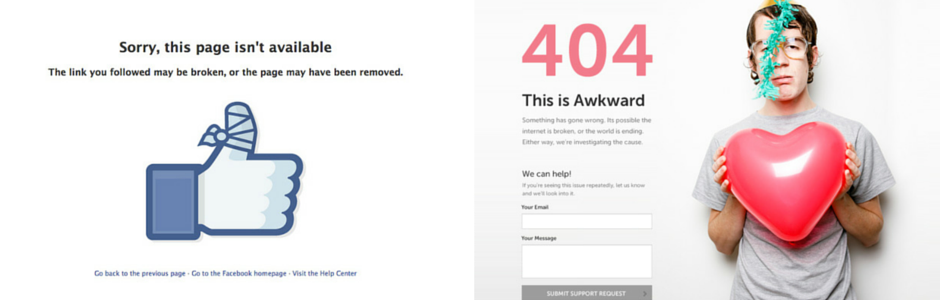
- Les pages d’erreur
- Les formulaires d’inscription
- Les messages directs (mails et autres)

Les pages d’erreur utilisent fréquemment le design émotionnel. Evidemment ! Les bugs sont susceptibles de créer de la frustration et des tensions de la part des utilisateurs. Utiliser l’humour est une manière de dédramatiser la situation et de faire passer la pilule, pour maintenir une bonne relation avec l’internaute.

Les formulaires d’inscription sont aussi souvent associés au design émotionnel. La technique la plus évidente est l’utilisation des images, mais il y a surement d’autres ressorts. A creuser dans un autre post !
Et pour finir, il y a le ton employé quand on envoie des petits messages à ses utilisateurs, qui impacts forcément l’expérience utilisateur :
- Pinterest qui vous félicite quand vous avez des repins : « Woohoo, you got 10 repins last week! »
- Viméo qui fête votre premier anniversaire passé sur le réseau : « Don’t tell us you forgot… Happy one-year anniversary! »
- Mailchimp qui vous rassure quand vous avez perdu votre mot de passe : « No problemo. Let’s get you a new one! »
Alors, ça t’interresse, le design émotionnel ? Si tu veux te procurer le bouquin de Aarron Walter, va sur la Fnac ou Amazon, ou bien empruntes-le (gratuitement) sur webibli !
Abonne toi pour recevoir plus d’articles sur le web design !
Tu as aimé cet article ? Inscris-toi pour ne pas louper les prochains !

