Qu’est-ce que le design émotionnel ?
Ca vous est déjà arrivé de vous arracher les cheveux pour créer le design de votre site ? On veut qu’il soit beau, qu’il nous ressemble et qu’il plaise à nos visiteurs. Je me pose encore ces questions, ici, pour HTML Bordel.
Poussée par la curiosité, j’ai dévoré le livre d’Aaron Walter sur le design émotionnel. Le quoi ?! Attention, post très (très) long, je vous raconte tout sur le design émotionnel.
1. Le design émotionnel est une manière de construire l’expérience utilisateur
Le design émotionnel est une méthode pour créer des interfaces plus humaines et plus personnelles.
Le design émotionnel est une manière de concevoir l’expérience que les gens auront d’un site, d’une appli ou d’un logiciel (on appelle ça user experience, en anglais). En suscitant des émotions chez les internautes, le design cherche à construire un engagement émotionnel avec le site mais aussi à déclencher des réactions spécifiques (cliquer sur un bouton, s’abonner, acheter, etc).
On mêle la psychologie, le design et le marketing pour influencer les réactions des individus selon des objectifs définis au préalable. Plutôt balèze, comme exercice.
a) Les interfaces web ont le droit d’avoir de la personnalité
C’est le plaidoyer d’Aarron Walter, designer et auteur du livre Le design émotionnel (designing for emotions, en anglais), pour créer des interfaces plus « humaines ». Au début du web, on cherchait à créer une image sérieuse. Il en résultait des sites web plutôt impersonnels. Aujourd’hui, la tendance dans le web design est à la personnalité assumée. C’est une façon de signifier qu’il y a un p’tit cœur qui bat derrière le site !
Si nous arrêtons d’envisager les interfaces que nous créons comme de bêtes panneaux de commande pour les voir plutôt comme des personnes avec qui notre public a envie d’interagir, nous pouvons créer des expériences émotionnelles capables de laisser une empreinte durable.
Aaron Walter, Le design émotionnel

b) Qu’est-ce que le design émotionnel peut nous apporter ?
C’est une méthode qui va plus loin que le fait de rendre son site plus beau ou plus agréable. C’est bien plus que de l’esthétisme. Ce n’est pas non plus quelque chose qu’on réalise sur un coin de table.
Le design émotionnel peut vraiment faire la différence et servir sa marque. En fait, ce design sert des objectifs stratégiques, notamment de conversion et d’engagement à la marque.
Cela intervient en général à la conception ou à la refonte du site. Il faut utiliser cette méthode avec justesse, en prenant soin de s’adapter à sa cible et aux besoins de ses utilisateurs.
2. Le design émotionnel est un outil marketing
Finalement, à quoi bon chercher à utiliser des émotions ? Quelle importance de les transmettre via le design du site ? Les émotions sont utilisées et canalisées pour créer des résultats et influencer les actions des internautes. Clairement, ce n’est pas le royaume des bisounours.
C’est un outil marketing. C’est quelque chose d’intentionnel, ce n’est pas un accident.
a) Le design émotionnel résonne avec les émotions des utilisateurs
Imaginons que vous soyez en train de concevoir un logiciel pour des pros. Réfléchissez à vos utilisateurs et à quoi ressemble leur vie professionnelle. Lorsqu’on conçoit un logiciel utilisé par « des gens coincés dans un bureau sans fenêtre », on peut soulager la morosité de leur travail avec une interface particulièrement agréable qui va leur apporter un peu de chaleur.
Le design et le style fun de l’interface s’apparentent peut-être à de l’habillage, mais il s’agit en fait d’une habile manipulation. C’est une manière puissante de construire un souvenir positif, ce qui augmente en retour les chances que les utilisateurs continuent à utiliser l’application et à lui faire confiance.
Aaron Walter, Le design émotionnel
Par exemple, j’ai ressenti la même chose avec Mailchimp, un service en ligne pour envoyer des campagnes d’emails. Je ne m’y connaissais pas trop et je ne savais pas quel service choisir. On m’avait recommandé Aweber, parce que c’est un outil très performant. Mais quand j’ai vu la tête de leur outil pour la première fois… le choc ! Ca avait l’air très sérieux et compliqué.
A l’inverse, quand j’ai visité le site de Mailchimp, je suis tombée sur leur mascotte, un petit singe qui fait le facteur et balance quelques blagues de temps en temps. Ni une ni deux, je me suis inscrite. Avec leur ton léger et amusant, Mailchimp a levé les craintes que j’avais face à cet outil que je ne maitrisais pas.

Le plus drôle, c’est que Mailchimp entre en communion avec les émotions de ses utilisateurs. La joie d’avoir un nouvel abonné, l’excitation avant de lancer une campagne d’emailing… ce sont des émotions que Mailchimp met en avant. Quand vous venez d’envoyer votre campagne d’emailing, au lieu d’une banale confirmation, Mailchimp vous dit « Hourra » (et il vous fait un « tope-là ») ! Quand une personne s’inscrit, Mailchimp vous félicite : « Super ! On dirait bien que les gens aiment ce que vous faites. »

b) Le design émotionnel facilite la mémorisation
Le design émotionnel est donc une manière de jouer sur les émotions des utilisateurs. Mais dans quel but ? La réponse, c’est la mémorisation. Les expériences émotionnelles laissent une empreinte profonde dans notre mémoire.
Les évènements portant une charge émotionnelle persistent beaucoup plus longtemps dans nos mémoires et on peut se les remémorer plus précisément que les souvenirs neutres.
Quand le cerveau detecte un événement émotionnellement chargé, l’amygdale libère de la dopamine dans le système. Comme la dopamine facilite grandement la mémorisation et le traitement des informations, c’est comme si on écrivait « souviens-toi de ça » sur un post-it.
Quand le cerveau colle un post-it chimique sur une information donnée, cette information est traitée de manière plus robuste. C’est ce que veulent tous les professeurs, parents et publicitaires.
John Medina, Brain Rules
Une fois que les émotions créées par le design sont ancrées dans la mémoire des utilisateurs, la marque peut alors créer de l’attachement et de la fidélité. Plus tu te souviens de cette marque ou de ce service, plus tu as de chances de le réutiliser et d’être fidèle.
c) Le design émotionnel crée de l’engagement
Quand la marque « tape » dans les bonnes émotions et qu’elles résonnent en profondeur avec l’utilisateur, le résultat peut être incroyable. C’est ce que veulent toutes les marques.
Pensez un peu aux campagnes publicitaires de la marque Dove. Franchement, qui n’a pas versé une larme en voyant ces femmes imparfaites qui finissent s’accepter leur reflet dans le miroir ? Récemment, j’ai été submergée en visionnant cette pub : une marque qui vend des produits pour fuites urinaires (pour adultes), et qui se met à nu pour aider les gens à accepter et à aller de l’avant. J’ai pleuré, je n’ai pas pu m’en empêcher.
Bref, que le design émotionnel amuse, émeuve ou surprenne, il peut donner envie aux gens de partager le message via les réseaux sociaux ou le bouche à oreille. Ce qui veut dire… moins de frais marketing !
« Quand on crée une expérience émotionnelle engageante, il n’y a plus besoin de budget marketing », explique Aaron Walter. Parce que les gens ont envie de partager cette expérience, et qu’ils aiment la marque.

3. Créer un engagement émotionnel avec ses utilisateurs
L’objectif c’est de « construire des schémas d’interaction qui exploiteront le pouvoir de la psychologie pour créer des souvenir positifs et durables de votre site dans l’esprit des gens ». Rien que ça ;-)
C’est là qu’on se rend compte que le design émotionnel va bien au delà de la sensibilité esthétique, mais qu’il joue sur des ressorts psychologiques pour créer des systèmes d’actions. Balèze, non ?
a) Utiliser la surprise
Le diable est dans les détails ! Vous avez remarqué que certains sites créent des choses étonnantes ou amusantes sur leur site web ? Des choses inattendues, comme :
- Le panier qui sourie quand on le remplit
- La psychologie inversée
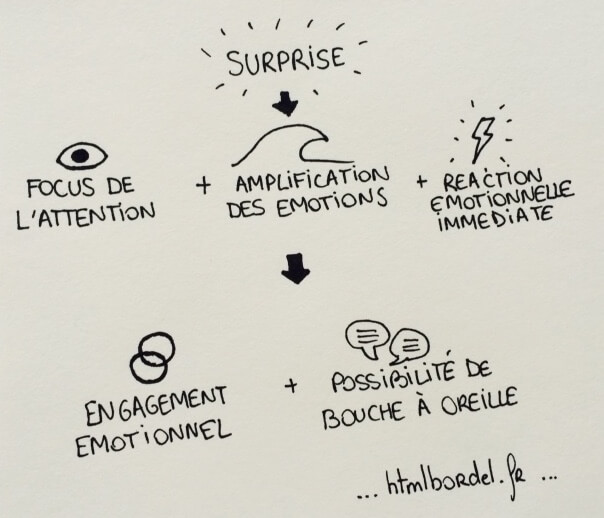
On peut résumer l’effet que la surprise a sur un utilisateur. Surprise = focus de l’attention + amplification des émotions (ça fait comme une vague qui grossit) + réponse immédiate et émotionnelle = engagement émotionnel + possibilité de bouche à oreille/partage

La surprise, lorsqu’elle déclenche une réaction émotionnelle instinctive, contourne le raisonnement cérébral qui pouvait dissuader l’internaute de cliquer, de s’abonner, d’acheter un produit. Note aux apprentis sorciers : attention, on flirte avec la manipulation.
b) Utiliser l’anticipation
Quand on veut lancer un produit, un service, ou bien quand on a une grande nouvelle, on peut utiliser l’anticipation et faire monter le désir… Comment fonctionne l’anticipation ? Allez hop, un petit schèma :

Aarron Walter prend l’exemple de Twitter, à l’époque où ils avaient lancé leur nouveau design, en 2010. Le projet du Nouveau Twitter était compliqué car Twitter avait déjà de nombreux fans. Il fallait donc réussir à faire accepter les changements et minimiser les réactions négatives.
Pendant que l’équipe de Twitter bossait en secret sur le nouveau design, une des personne de l’équipe a fait fuiter une capture d’écran d’un morceau du nouveau design de Twitter. L’information a été relayée par les médias et les internautes, qui ont commencé les spéculations. A quoi pouvait donc ressembler la refonte de Twitter ?! Le désir commençait déjà à monter.
Quelques mois plus tard, le design était presque finalisé et quelques utilisateurs ont obtenu un accès exclusif au nouveau Twitter. A votre avis, quelle a été la réaction de ces heureux élus ? Ils se sont bien sur vantés sur Twitter d’avoir été sélectionnés. Ce faisant, ils ont relayé l’information de la refonte du design de Twitter à laeurs abonnés, ce qui a aidé à propager la nouvelle. Et bien sur, ça a fait des jaloux. « Les utilisateurs qui bénéficiaient d’un accès prioritaire avaient un sentiment d’exclusivité et d’élévation de leur statut, renforcé par des réponses jalouses de leurs abonnés », nous explique Aaron Walter.
c) L’histoire de Mailchimp : comment le design émotionnel est finalement devenu le cœur de l’identité de la marque
Aarron Walter fut le designer de Mailchimp, ce service d’emailing que de nombreux business, startups et blogueurs utilisent. La particularité du design de Mailchimp, c’est son accessibilité. Des couleurs claires et fraiches, de la rondeur et surtout de la légéreté, personnifiée par Freddie le chimpanzé, la mascotte de la marque .

Quand on est sur la plateforme, Freddie balance des petites vannes de temps en temps. Aarron Walter a donc choisi de jouer sur l’effet de surprise, via des messages qui apparaissent de manière aléatoire sur les pages du site. Ca faisait marrer les créateurs de Mailchimp, mais ça a aussi créé une dynamique enjouée qui aide les gens à surmonter les obstacles et à accomplir leurs objectifs.
Avec son caractère aléatoire, Freddie joue aussi sur l’anticipation (qu’est-ce que Freddie va bien pouvoir me dire si je rafraichis la page ?). Tout se joue autour de l’incertitude qui entoure la blague suivante. Parfois c’est génial, parfois ça tombe à plat : en soufflant le chaud et le froid, Aarron et son équipe ont créé un résultat qu’ils n’avaient pas réalisé.
L’engagement émotionnel à la marque s’est renforcé, les gens ont fait passer le message sur les réseaux sociaux et les utilisateurs sont dans une meilleure disposition quand ils s’adressent au service technique. Cela dit, l’humour de Mailchimp ne convient pas à tout le monde. Ce fut donc un choix osé qui les coupa de certains clients potentiels.
Cet article t’a plu ? Abonnes toi à la newsletter et reçois les prochains articles par mail !
Tu as aimé cet article ? Attends de savoir la suite : découvre des conseils pour mettre en place les mécanismes du design émotionnel sur ton site.
Ne manque pas le prochain billet, inscrit-toi pour connaitre la suite !


Il n’y a plus aucune excuse pour un site moche et vieillot. Cela peut vous sembler dur, mais c’est une verite dont vous devez etre conscient si vous voulez construire un bon site web.